それは、ブログやってると確実にぶち当たる壁ですよね・・・
僕も同じ悩みを抱えているので、その気持ちは痛いほど、よく分かります。
僕も、かれこれ10年近くブログをやっています。
でも、これまでPVを意識したことは無くて、ただ思っている事を吐きだす場として長年使ってきました。
そんな感じで何も考えずにやっていたので、日々のPVは大体100PV程度。
ブログも複数運営してるんですが、どれもこれも同じような感じでした。

そうですよね。
大体の人は、そんな感じだと思うんですよね。
(このブログではないんですが)昨年2月に『もう少し、頑張ってみるか?』って事で、1年間やってみた所、
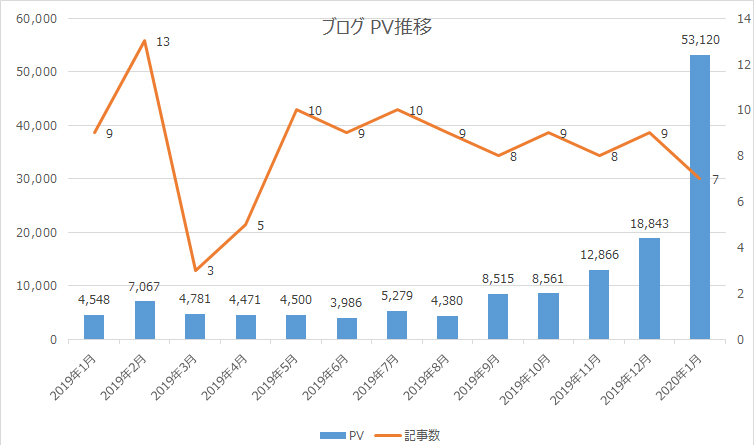
このグラフのとおり、
2019年1月=月4,500PV ⇒ 2020年1月=月53,000PV
なんとか、ココまで伸ばすことができました。

世の中には、ウン百万PVと稼ぐ人がいらっしゃるので、まだまだショボイですが、皆さん、このくらいの規模の方が現実味があるんじゃないでしょうか。
僕は、普通に会社員をやりながら、余った時間で細々と記事を書いている零細兼業ブロガーです。
グラフを見ていただくとお分かり頂けるとおり月々10記事程度しか書いておりません。

そうですね。
もう少し書きたい所ですが、家で家族が寝てから夜な夜な書いている状態なので、なかなか・・・
まだまだ、月50,000PV程度ですが、『とりあえず50,000PVを目指したい!』という方も数多くいらっしゃると思います。
そういう方の参考になればということで、ブログPVアップのために僕がこの1年で行った5つの事をお伝えします。
ド素人の僕でも伸ばすことができたのですから、これを継続すれば、確率的にいえばあなたのブログのPVもグイッと伸びるはずです。
ブログ、月5万PV達成。PVアップのためにおこなった5つの事
では、まず『記事の内容をどうするか?』考えましょう。

そうですね。
内容は、「人の悩みや疑問を解決する内容、もしくは参考になる内容」にしましょう。
「今日はコレを食べた」
「僕はこう思った」
このような記事内容を人は読んでくれません。
(このブログの他の記事を読んでみてください。大半がそんなダメ記事ですww。反面教師にしてください。)

残念ですが・・・。
『人がネットで検索する時』=『何かを解決したいとき』と思って記事内容を決めてください。

とはいえ、自分の全然興味のないものを書くのは大変ですよね。
だから、興味のある分野の事に絞ると書きやすいですよ。
『自分の興味のある分野』=『書きやすい分野』です。
自分の興味のある事で、なおかつ人の悩みを解消できそうな事を題材にしましょう。

スポンサーリンク
『書こうと思っている記事内容』の需要を調べよう
次に書こうと思っている記事内容のウェブ上での需要を調べましょう。

そうです。
もし、あなたが完璧な記事を書いて、自信を持って公開するとしますよね。

その記事がどんなに完璧だったとしても、『読みたい』と思う人がいなかったとしたら、どうでしょうか?

おっしゃるとおり。
どんなに良い記事を書いたとしても読んでもらわなければPVは伸びません。

冒頭で言ったとおり、ウェブ上での需要を調べましょう。

はい。
ウェブ上には、調べるツールが数多くあります。
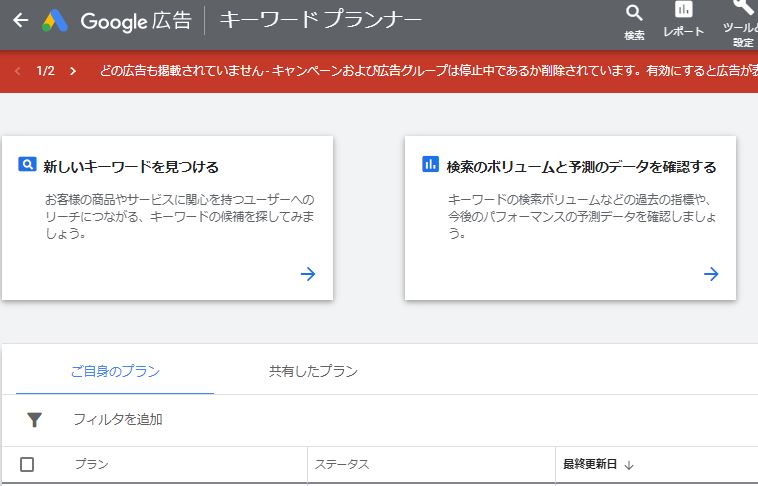
その中でも、僕はGoogleの提供している『キーワードプランナー』というツールを使っています。
これを使い、記事にしようとしている内容を検索すると、そのワードのウェブ上での検索ボリューム、競合性を確認することができます。
へ〜、そんなのあるんだ。
理論からいえば、検索ボリュームが多くて、競合性の低いワードを選べば、あなたの書いた記事が読まれる可能性が高くなるわけですが、世の中そんなに甘くありません。
ビッグワードと呼ばれる検索ボリュームが多いワードは、その分、競合も多いです。
ブログに来てもらうためには、検索されて上位に表示された方が確率が高い訳ですが、競合が多いと上位表示されるのは並大抵のことではありません。

そういうことです。
なので、検索ボリュームが大きければイイというわけではないんです。
ザックリいうと、僕は『検索ボリューム=100~1,000』その中で『競合性が低、最悪でも中』のワードを選んでいます。
ポイント
- 『検索ボリューム=100~1,000』のワードを選ぼう。
- 『競合性が低、最悪でも中』のワードを選ぼう。

そうですね。
ロングテールとかなんとか難しい言葉で言われますが、簡単に言うとそういう事です。
そして、『書こうと思っている記事の検索ワード』を実際にGoogleで検索して上位1~10位くらいまでの記事を読んでみます。

う~ん。
面倒だとは思いますが、それが結構大事なので、せめて1~3位くらいまでは読んでみましょう。
ライバルが、どんな事が書いているか、それを確認することが大事です。
それで、それを踏まえた上で最終的に『自分の書きたい内容』を『検索して決めたワード』に合わせて、少し寄せてく感じで記事を書くと良いですね。

スポンサーリンク
王道のテンプレを使って記事を書く

記事を書く時の『導入文の王道テンプレ』というのがあります。
これはネット上、ドコにでも書かれているものです。
導入文の流れは?
- 問題提起:「~がうまくいかないなぁ」のような読者が抱えている悩みや問題を明確にする。
- 結果を明確化:「~することで解決できます」と結果を伝える。
- 根拠:「なぜなら、~だからです」と結果が出る根拠を伝える。
- 未来を伝える:「そして、こうなります」と、おこなった事でどうなるかダメ押しで未来を伝える。
これで、導入文はオッケーです。

慣れるまでは大変かもしれませんが、数記事、書けば慣れてきます。
そして、これに慣れると、逆に書き出しが楽になります。

そういう事です。
慣れるまでは、ちょっと大変ですが、慣れてしまえば構成がとても楽になります。
記事の書き出しって、いつも大変じゃないですか?
記事内容と構成イメージはあっても、導入部分をミスると、内容がとんでもない方向へ行ってしまったりします。
ブログを書いている人なら誰でも経験があると思います。

このテンプレを使えば、そういったストレスが無くなります。
是非、やってみてください。
内容は見出しを付けて、ポイントごとに段落分けしよう。PREPを意識して記事を書こう。
導入文ができると、その後の内容は自分の考えている事を記事にしていくだけのなので、自分の中で内容がキッチリ定まっていれば、流れで書けるでしょう。
まずは自分の書こうと思っている内容を箇条書きにしてみましょう。
そして、それを段落分けにして仮見出しを付けてください。
これは仮でいいです。
そして、その仮見出しの内容に沿って文章を書いていきましょう。

う~~ん。そうですね・・・
では、そんな時はPREP法を使うと書きやすいですよ。

ビジネスのプレゼンなどではよく使われる手法ですが、Webライティングでも良く使われます。
この流れで書くと読者を飽きさせず、離脱されにくくなります。
PREP法とは?
以下の順序で書くライティング法の事です。
- P(point):結論
- R(reason):理由
- E(example):具体例
- P(point):結論
学生時代、「文章を書く時は起承転結を意識するように」と教えられてきました。
しかし、Webライティングにおいて、それはNGです。

それは「結論」が最後に来るからです。
あなたが何か調べものするためググり、クリックした選んだ記事がウダウダと前置きが長く、いつまで経っても結論が出てこなかったら、どうしますか?

そうです。
小説などは起承転結でジワリジワリと最後にピークをもっていく構成が王道ですが、Webライティングにおいては、
- 『結論からいうと、〜です』
と、まず最初に結論をもってきます。
そのあとに、
- 『それは、〜だからです』
と理由を述べ、
- 『例えば、〜です』
と具体例を出し、最後に、
- 『だから〜です』
と結果を再度ダメ押しします。
先に結論を言うことで読者にストレスを与えないのがテクニックです。

そういうことです。
基本的にWebの場合、読者は『記事をしっかりと読んでくれない』と思った方がいいでしょう。
イイとこ、飛ばし読みです。
『どれだけ興味を失わさせずに最後まで読ませるか』がポイントになります。
『どう書いたら良いか分からない』という方は、是非この構成で書いてみてください。
これも導入文のテンプレートと同じで、何度か書くと慣れてきて記事が書きやすくなります。
そうすると不思議と自信を持った文章を書けるようになってくるんです。
この『自信をつける』ことがテンプレを使用する目的です。
ぶっちゃけ、記事の書き方に正解なんてありません。
この構成でなくても読者が食いついて読んでくれる記事の書き方は沢山あります。
必要なのは『自信も持って書けているか』です。
自信のなさは文章に現れます。
そして、その自信のなさは読者にバレるんですね。
そうすると文章に説得力がなくなります。
悩みを解決したくて来てるのに、説得力のない文章を読む人いますか?いませんよね。
書き方が定まらず、フワフワした記事になってしまうより、テンプレートを使ってでもカチッとまとまっていて、自信を感じさせる記事の方が、たとえ何処かで見たような、ありきたりな構成や文章だったとしても読者は読んでくれます。

はい。
どう書いたら分からないという方は是非PREP法を活用してくださいね。
内容を書き終えたら、最後に「まとめ」などの見出しをつけて、記事の内容を要約してまとめます。
記事の要点を箇条書きにして分かりやすくすればオッケーです。
読んでいると最後の頃、最初の内容を忘れてしまうことがありますよね。
それを補ってあげる意味で、最後に「まとめ」てあげると非常に丁寧な記事になります。
記事を書き終わったら、最後に仮で付けた見出しと記事内容がマッチしているか確認してください。
内容が見出しに対して、横道にそれていたら記事を軌道修正して整えます。
もし、書いた本文の方が自分の言いたい事にしっくりくるようであれば、見出しを変えればいいと思います。
そして、仮見出しを再度見直します。
見出しと内容はマッチしているか?
見出しにキーワードを適切に入れているか?
これで一通り終わりです。
慣れるまでは大変ですが、慣れればスムーズに書けるようになりますよ。
ほかにも難しい表現を使わないとか、英語の言い回しを極力使わないとか、平仮名と漢字のバランスを考えるとか、いくつもあります。
ある程度やってみて、自分のブログの雰囲気に合わせて変えてみるといいと思います。
サーバーをXSERVER(エックスサーバー)に変更したら一気にアクセスアップ(体験談)
一番最初に月別のPV推移グラフをご覧いただきましたね。
これを見てもらうと、11月からグンとアクセスが伸びているのが分かると思います。

この時、何を変えたか?
結論から言うと、サーバーを変えました。
『某サーバーからXserver(エックスサーバー) ![]() へ』お引越ししました。
へ』お引越ししました。

はい。
ウソくさいでしょ。
でも、本当の話です。

そりゃ、そうだと思います。
ブログ記事は、公開してSEOが効いてくるまでに早くて3カ月、大体6カ月くらいはかかると言われていますので、2月から意識して丁寧に書いてきた記事がSEO的に徐々に評価されてきたというのは確実にあると思います。
そうじゃないと僕もやってられません。
ただ、それだけで10月に8,000PVだったブログが、11月に12,000PV、12月に18,000PVと上がってくるでしょうか?
やはりサーバーを変えたのも要因の一つでしょうね。
間違いなく。

そもそも、サーバーを変更した理由が表示速度を上げるためだったので、表示速度が一気に上がりましたね。
それは間違いなく。
googleが提供している「PageSpeed Insights」というサイトの表示速度を計測できるツールがあります。
確認したところ、元々PCもモバイルも低速表示だった、そのブログがどちらも中速になりました。
体感でもサイトの表示スピードは確実に早くなりましたね。
サイトの表示スピードはSEOに関係するとされているので、Xserver(エックスサーバー) ![]() に変更し早くなったことで評価されたのかもしれません。
に変更し早くなったことで評価されたのかもしれません。

僕も第三者なら、そう思うでしょうね。
とはいえ、サーバー変更が全ての要因ではないとしてもPVが一気に伸びたことは紛れもない事実です。
ちなみに、このブログ(目黒からブログ)は、
PC表示で87で中速、モバイル表示で45と低速という結果でした。
もう少し、改善する必要がありますね。

他のメジャーなサーバーも含めて比較してみましょうか。
| サーバー名 | Xserver | ロリポップ | さくらサーバ | mixhost |
| 参考プラン | X10 | スタンダード | スタンダード | スタンダード |
| 年間料金 | 12,000円 | 6,000円 | 4,762円 | 11,760円 |
| 初期費用 | 3,000円 | 1,500円 | 953円 | 無料 |
| ディスク容量 | 200GB | 120GB | 100GB | 250GB |
| マルチドメイン | 無制限 | 100個 | 20個 | 無制限 |
| メールアドレス | 無制限 | 無制限 | 無制限 | 無制限 |
| MySQL | 50個 | 30個 | 20個 | 無制限 |
| WordPress | ○ | ○ | ○ | ○ |
| CGI・SSI・PHP | ○ | ○ | ○ | ○ |
| 無料独自SSL | ○ | ○ | ○ | ○ |
| 転送量の目安 | 70GB/日 | 100GB/日 | 80GB/日 | 3TB/月 |
こんな感じですね。

容量~転送量までは、あんまり気にしなくてもイイと思います。
個人ブログの場合、そんなボリュームにならないでしょうから。
比較ポイントは『価格』と『表示速度』でしょうね。
価格で選ぶなら『さくらサーバー』か『ロリポップ』
スピードで選ぶなら『Xserver』か『mixhost』
です。
mixhostも良いと聞きますが、今回の経験から僕はサーバー変更を検討するなら断然、Xserver(エックスサーバー) ![]() を推します。
を推します。
費用がちょっと高いというなら、僕もその昔使っていましたがロリポップ ![]() も悪くないです。使いやすさとコスパは抜群です。
も悪くないです。使いやすさとコスパは抜群です。
でも、やっぱりXserver(エックスサーバー) ![]() でしょうね。
でしょうね。
テーマをaffinger(アフィンガー)に変更したら、さらにアクセスアップ(体験談)
PV推移のグラフを見てもらうと、12月=18,000PVから、さらに翌1月=58,000PVとものすごい伸びを示しているのがお分かり頂けると思います。

気持ち悪いですよね・・・。
僕も衝撃を受けました。
実際、記事はいつも通りチマチマ、7記事程度しか公開していないんですから。

12月に変更したことは1つだけです。
テーマをaffinger(アフィンガー)に変更しただけです。

はい。
僕はブログをwordpress(ワードプレス)で運営してるんですが、テーマを12月に有料テーマのaffinger5(アフィンガー5)に変更しました。それだけです。

そう言われると思いました。
でも、ホントに変更したのはそれだけなんですよ。
ぶっちゃけ、伸びた理由は明確には分かりません。
でも、やったことは『サーバー変更』と『テーマ変更』だけです。
もちろん、SEO的に記事が評価されたタイミングがぴったり重なったのかもしれませんが、それだけじゃないと思うんですよね。
僕は経験した事実だけを書いています。

僕も、この伸びはビックリしています。
PVが伸びないと悩んでいる方いらっしゃるなら、若干費用は掛かりますが、affinger(アフィンガー)の導入を検討してみてはいかがでしょうか。
お約束はできませんが、僕の経験から言えば伸びる可能性は十分にあります。
僕が使っているのは『WING(AFFINGER5 EX版)』というテーマです。
『WING(AFFINGER5 』はブログ業界的には、かなり有名なテンプレートです。
人気のある無料テーマ『STRINGER』を作った(株)オンスピードが販売している有料テーマです。
アフィリエイター向けでSEO対策もバッチリ、稼ぐ機能満載のテーマです。
ものすごく細かい部分まで設定できるのが特徴です。
また、買い切り型で、購入したユーザーが運営しているのであれば、複数のサイトで使いまわす事が可能です。
価格は¥14,800と高い感じがしますが、複数使えることを考えると安いですね。一般的な有料テーマは、1登録=1サイトが基本なので。

無料テーマを使っている方だと、そう思われると思います。
でも、『PVを伸ばしたい』と、この記事を読んでいだたいている方は、今後、本気でブログをやっていこうと思っている方だと思います。
本気でやるなら有料テーマをおススメします。
もちろん、アフィリエイトという意味でも無料テーマに比べて使い勝手よくできているのですが、それだけではなく記事を書く上でも、かなり効率的に書けるようにできています。
『時間(手間)を買う』と考えると良いです。
また、SEOの面でも僕のブログのように急にPVが伸びることもあります。
本気でやるなら有料テーマ。
特に僕は『WING(AFFINGER5)』をおすすめします。
僕の場合、12月に『WING(AFFINGER5)』に変更して、あまりにも気にいってしまったので『EX版』という機能強化版にアップデートし、さらに『タグ管理マネージャー3』『PVモニター』『ABテスト』の3つのプラグインを追加購入してしまいました。

かなり経費を使いましたが、これらの機能を使えば、将来的に十分回収できるだろうと考え投資する意味で追加購入しました。はい。
こういう事でケチると将来後悔すると思ったからです。
また、あとから追加するとなった場合、再度設定するのも面倒だと思ったのもあります。
僕のように、いくつも購入する必要はありませんが、テーマ本体の『WING(AFFINGER5)』だけでも十分です。
もしかしたら、僕のように一気にPVが伸びる可能性だってあります。
これは絶対とは言えませんけどね。
少なくともブログ運営と言う意味では、ものすごく効率的になると思いますので検討してみてはいかがでしょうか?
最後に
この記事では、PVアップのためにおこなった5つの事を経験談を交えて書いてみました。

最後にまとめてみましょうか。
記事をまとめると?
- 『書こうと思っている記事内容』の需要をキーワードプランナーなどのツールを使って調べる
- 王道のテンプレを使って導入文を書く→毎回悩まずに書き出せる
- 内容は見出しを付けて、ポイントごとに段落分けし、PREPを意識して記事を書く
- サーバーをXSERVER(エックスサーバー)に変更したら一気にアクセスアップした体験談
- テーマをaffinger(アフィンガー)に変更したら、さらにアクセスアップした体験談
昨年1年間は、このやり方で記事をもくもくと量産しました。
ネットで『収益化』『PVアップ』を調べると大体『記事を100記事以上書け!』みたいなことが書いてあるんで、とにかく手を動かしました。
ただし、丁寧に書く事を心がけました。
読者に分かりやすく伝える事を第一に考えて書きました。
結論からいうとグラフの通りで、2月~8月までは上がったり下がったり、10月から少し伸びて、11月~翌1月で一気に50,000PVまで伸びました。
やはり、キーワード選定を含め丁寧に記事を書くことが大事で、それを意識しながら運営したとしても、それがSEO評価につながるまでは約半年間はかかるというのが実感です。
「継続は力なり」
素人であっても、コツコツやればPVは伸びるという事がよく分かりました。
これからも同じようにコツコツとやっていこうと思います。(放置したこのブログのテコ入れもしていこうと思います)
『PVを伸ばしたい!』という方、ともにがんばりましょう!